修改方法:
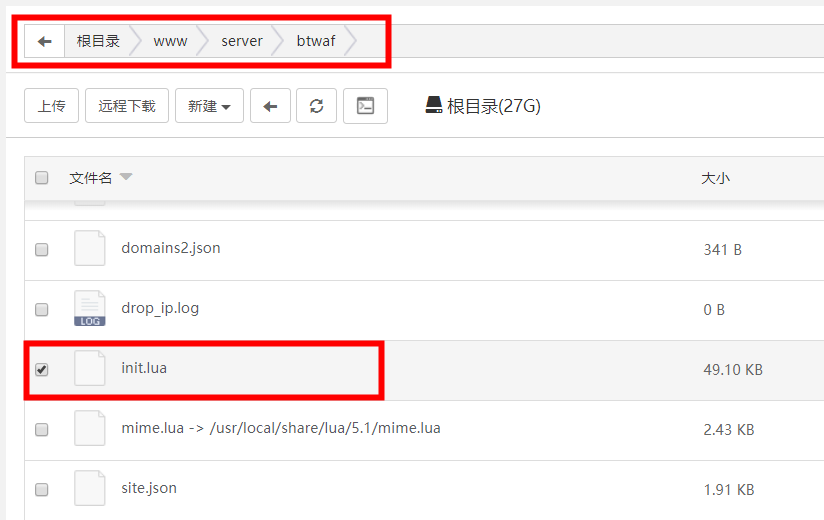
宝塔后台文件目录打开如下路径
/www/server/btwaf/init.lua

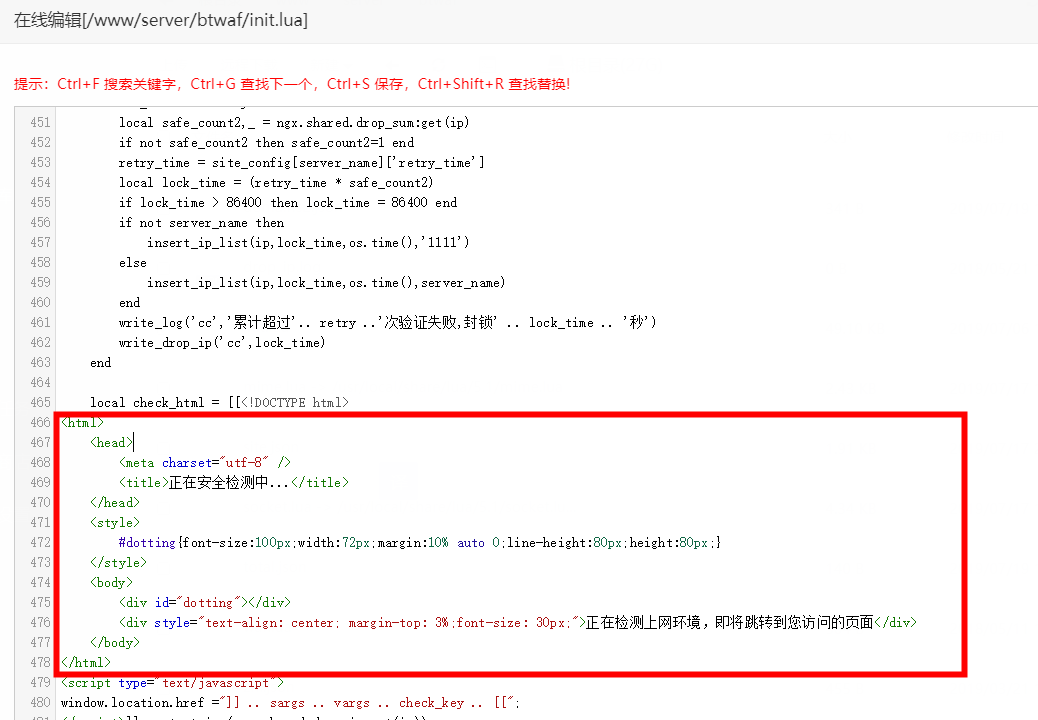
编辑 init.lua 文件,找到 local check_html = [[

将原来的 html 代码替换成如下代码(注意备份),然后保存即可
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="{{delay}};url='{{url}}';">
<title>正在安全检测中...</title>
<style type="text/css">html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline}body {background: #3498db;}#loader-container {width: 188px;height: 188px;color: white;margin: 0 auto;position: absolute;top: 50%;left: 50%;margin-right: -50%;transform: translate(-50%, -50%);border: 5px solid #3498db;border-radius: 50%;-webkit-animation: borderScale 1s infinite ease-in-out;animation: borderScale 1s infinite ease-in-out;}#loadingText {font-family: 'Raleway', sans-serif;font-size: 1.4em;position: absolute;top: 50%;left: 50%;margin-right: -50%;transform: translate(-50%, -50%);}@-webkit-keyframes borderScale {0% {border: 5px solid white;}50% {border: 25px solid #3498db;}100% {border: 5px solid white;}}@keyframes borderScale {0% {border: 5px solid white;}50% {border: 25px solid #3498db;}100% {border: 5px solid white;}}</style>
</head>
<body>
<div id="loader-container">
<p id="loadingText">正在安全检测中...</p>
</div>
</body>
</html>版权声明:本文为原创文章,版权归 suntl.com 所有,转载请注明出处!
本文链接:https://suntl.com/369.html
友情提示:如果博客出现404或链接失效,请留言或者联系博主修复!
