实现效果;

添加方法;
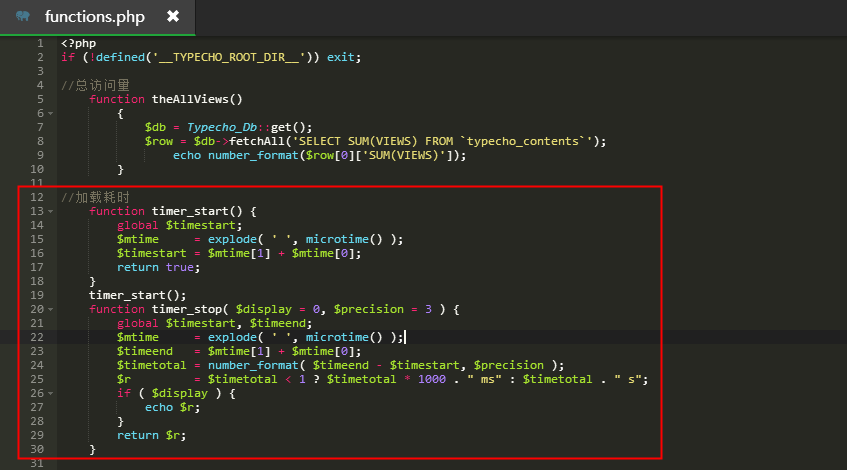
首先在主题的 functions.php 文件里加入以下统计代码;
//加载耗时
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3 ) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}示例图;

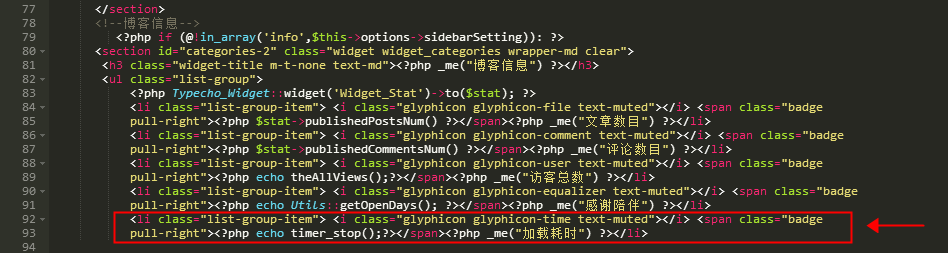
然后在 sidebar.php 文件中添加显示代码;
如果是 handsome 主题,那么文件位置在/usr/themes/handsome/component/sidebar.php
显示代码;
<li class="list-group-item"> <i class="glyphicon glyphicon-time text-muted"></i> <span class="badge
pull-right"><?php echo timer_stop();?></span><?php _me("加载耗时") ?></li>示例图;

版权声明:本文为原创文章,版权归 suntl.com 所有,转载请注明出处!
本文链接:https://suntl.com/536.html
友情提示:如果博客出现404或链接失效,请留言或者联系博主修复!
6.0版本作者对functions.php文件进行了加密,代码可以放在其它什么地方吗?
将代码添加至主题libs/content.php的class content{ 这行上面。
嘿嘿,模仿着添加了这个功能了
加载耗时 30 ms,不错哦